Internet is a huge place and now we can’t imagine our lives without some websites. The problem with internet is that almost all websites are not that customizable when it comes to the look and UX.
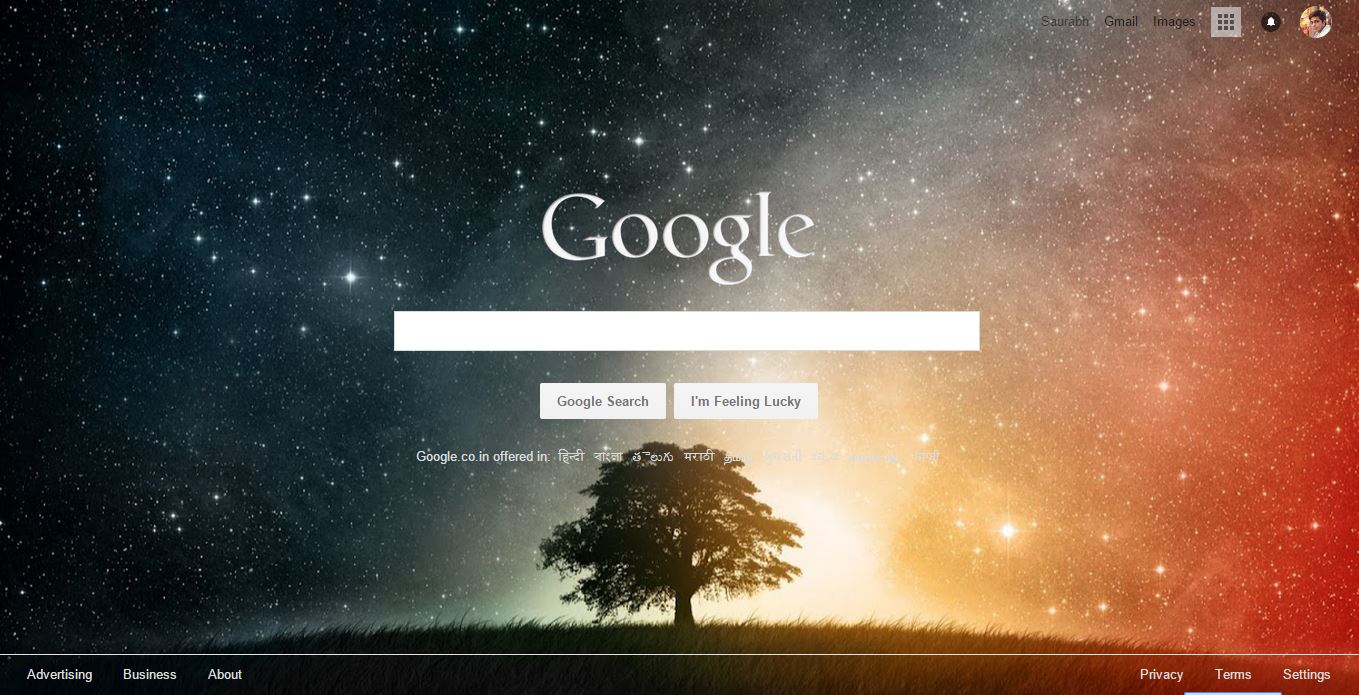
Take Facebook for example: it is all blue there and Facebook doesn’t even have an option to change its colour scheme. Same goes to home page of Google, Twitter and more. Years after years, some websites don’t change their UI and UX and it gets boring.
Though it is not so hard to change look and feel of the websites. It just takes installing an browser extension and hitting your mouse click sometimes, and in most of the cases it works pretty well.
Stylish is a collection of user created themes for websites. The theme library covers hundreds of websites and for big names in the internet, lots of themes are available to use. User styles can be applied after installing a free Extension that takes just seconds.
Available themes are free to use and most of them are based on creative common licence.
Extensions are available for all major web browser including Google Chrome, Mozilla Firefox , and even Maxthon. However if you are Microsoft Edge user you are out of luck because edge does not support extensions for now.
Grabbing and Installing Stylish Extension
You can install stylish for Chrome here and for Firefox here.
After installing the extension, visit the website that you want to customize and click on Stylish Button on the browser toolbar.
From the menu, click on Find more styles for this site.
You will be redirected to a new site which will contain all the themes available for the website. You can pick any of these and then click on Install for Stylish.
The other way to install these user styles is to go directly to userstyles website and install the themes from here.
For More updates, don’t forget to subscribe to Getting Geek.
















Simply wish to say your article is as astonishing.
The clearness to your publish is simply excellent and that i can assume
you are knowledgeable on this subject.